共计 956 个字符,预计需要花费 3 分钟才能阅读完成。
大前端 DUX 3.0 模板简介
WordPress 博客 / 企业主题 DUX3.0 最新版免费分享,主题陆陆续续更新了很多版本了,介绍就没必要了,直接发个更新记录吧:
- 全新的标签云(tags)页面
- 新增分类的 SEO 标题、SEO 关键字和 SEO 描述
- 新增聚合文章小工具按浏览量排序的文章展示
- 新增链接分类可排序,按别名字母或数字从小到大排序,适用于主题中所有的链接调取
- 新增链接可排序,按评分从高到低排序,适用于主题中所有的链接调取
- 新增对 WP4.8+ 小工具文本的可视化展示支持
- 新增对 WP4.8+ 小工具音频、视频、图像的支持
- 修改站点设置中副标题为空时只显示站点标题
- 修改文章和页面的自动描述(description)字数限制为 200
- 修改标签页面的描述(description)为标签的图像描述
- 解决找回密码页面下拉可能发生的页面抖动
- 解决主题设置中图片地址参数被过滤的问题
- 解决搜索页面搜索框不显示的问题
- 去除主题设置中的 360 公共资源库引用
- 修改图片 lazyload 缩略图的判断方式
- 其他小问题的修复
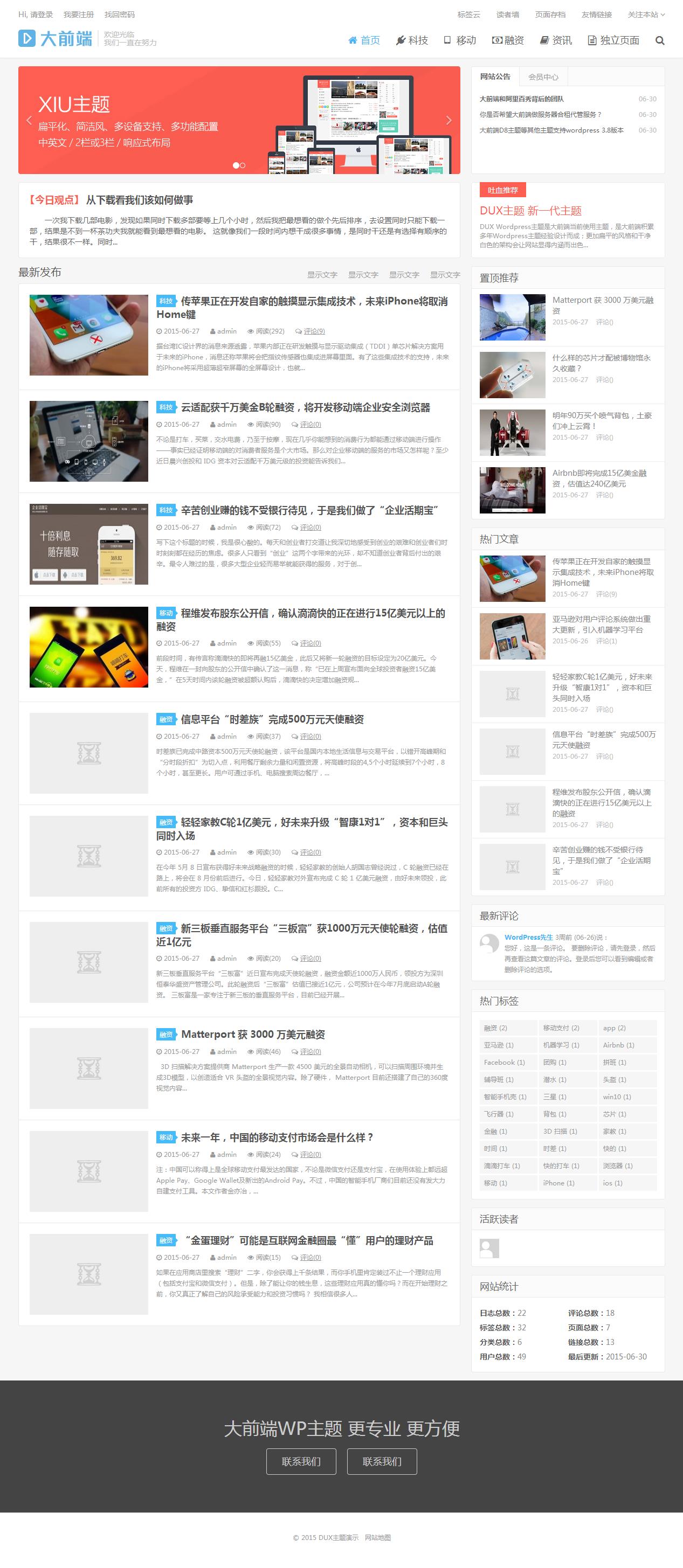
大前端 DUX 3.0 模板截图
大前端 DUX 3.0 模板使用
安装 DUX 主题:
- 方法 1:进入网站后台(一般是:域名 /wp-admin),点击左侧菜单中的外观,然后点击主题,右侧会有“添加”按钮,点击“上传主题”并选择你要安装的主题压缩包。
- 方法 2:将下载的主题解压后得到
dux文件夹,使用 FTP 软件(推荐 FileZilla)上传dux文件夹到服务器的wp-content/themes目录下。
启用 DUX 主题:
- 进入后台 – 外观 – 主题,找到 DUX 主题并启用。
DUX 主题设置:
- 进入后台 – 外观 – DUX,DUX 主题的所有相关设置都在这里,设置好保存即可生效
- 如果有安装缓存插件,请先关闭插件并清除缓存文件后再保存
页面模板设置:
- 进入后台 – 页面 – 新建页面 – 选择对应页面模版,保存后访问该页面即可看到效果
导航图标设置:
- 比如:首页,菜单中的导航标签中填写
<i class="fa fa-home"></i> 首页,所有图标代码请看 这里
友情链接页面模板设置:
- 先按照上述页面模板设置创建好友情链接页面(Links),
- 进入后台 – 链接,添加链接分类和添加几个链接就能看到效果了
缩略图设置:
- 进入后台 – 设置 – 多媒体,设置缩略图尺寸为 220*150,选择裁剪;
Logo 建议尺寸:
- 140*32px;
文件下载
正文完