共计 788 个字符,预计需要花费 2 分钟才能阅读完成。
大前端 DUX 2.0 模板简介
WordPress 博客 / 企业主题 DUX2.0 最新版免费分享,主题陆陆续续更新了很多版本了,介绍就没必要了,直接发个更新记录吧:
- 更新 font awesome 字体到 4.7 版本,你可以使用最新最酷的字体了
- 新增 手机端不显示分享模块的开关
- 新增 代码高亮自动横向滚动条,最高显示 30 行,超出则显示纵向滚动条
- 新增 手机端回复用户评论链接
- 新增 手机端显示评论楼层
- 新增 erphpdown 登录时使用 dux 弹出登录框
- 修改 手机端文章标签居中显示
- 修复 侧栏随动时导航遮盖侧栏模块的问题
- 修复 PHP7.1 环境下主题设置部分选择失效的问题
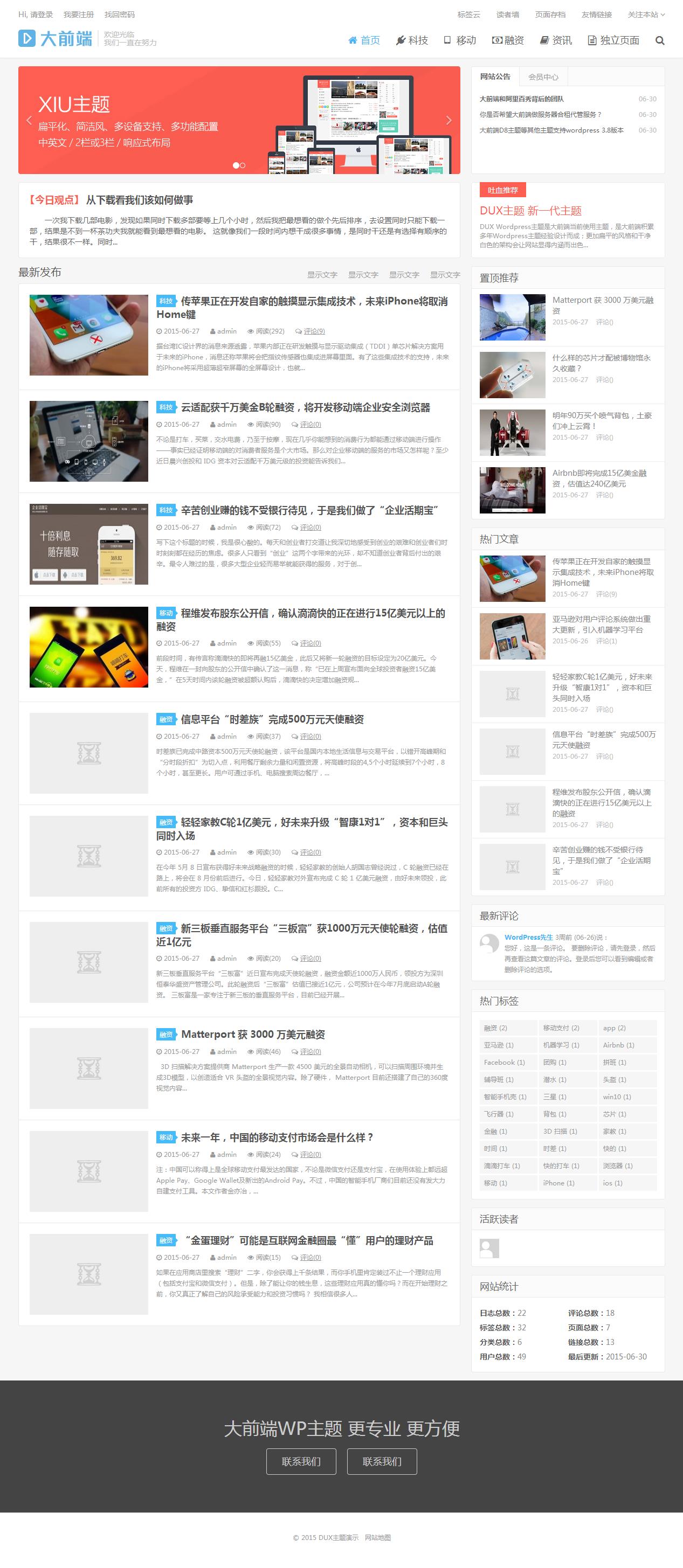
大前端 DUX 2.0 模板截图
大前端 DUX 2.0 模板使用
安装 DUX 主题:
- 方法 1:进入网站后台(一般是:域名 /wp-admin),点击左侧菜单中的外观,然后点击主题,右侧会有“添加”按钮,点击“上传主题”并选择你要安装的主题压缩包。
- 方法 2:将下载的主题解压后得到
dux文件夹,使用 FTP 软件(推荐 FileZilla)上传dux文件夹到服务器的wp-content/themes目录下。
启用 DUX 主题:
- 进入后台 – 外观 – 主题,找到 DUX 主题并启用。
DUX 主题设置:
- 进入后台 – 外观 – DUX,DUX 主题的所有相关设置都在这里,设置好保存即可生效
- 如果有安装缓存插件,请先关闭插件并清除缓存文件后再保存
页面模板设置:
- 进入后台 – 页面 – 新建页面 – 选择对应页面模版,保存后访问该页面即可看到效果
导航图标设置:
- 比如:首页,菜单中的导航标签中填写
<i class="fa fa-home"></i> 首页,所有图标代码请看 这里
友情链接页面模板设置:
- 先按照上述页面模板设置创建好友情链接页面(Links),
- 进入后台 – 链接,添加链接分类和添加几个链接就能看到效果了
缩略图设置:
- 进入后台 – 设置 – 多媒体,设置缩略图尺寸为 220*150,选择裁剪;
Logo 建议尺寸:
- 140*32px;
文件下载
正文完